One Of The Best Tips About How To Detect Browser Closing

(e || window.event).returnvalue = confirmationmessage;.
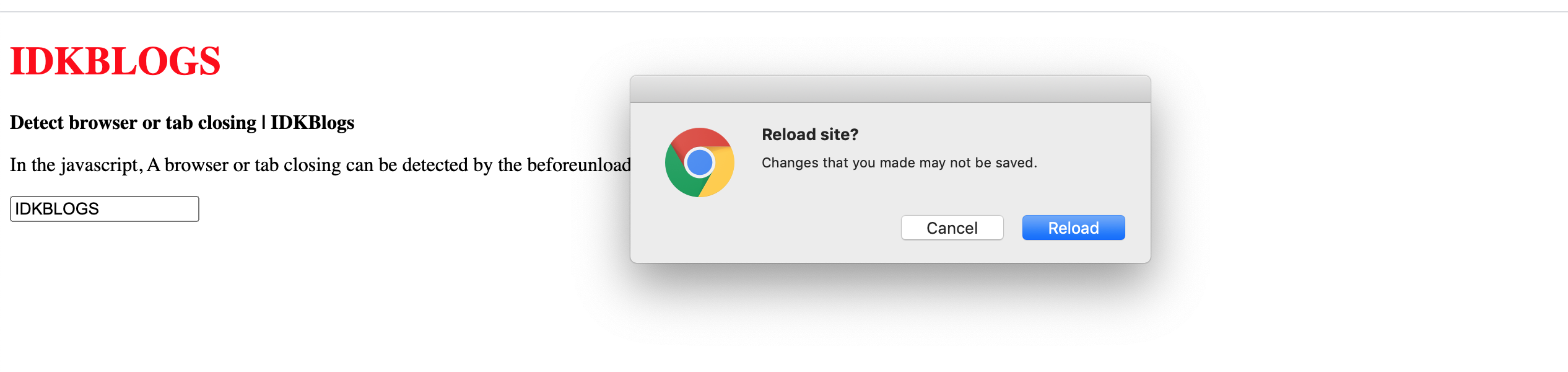
How to detect browser closing. Based on what we saw so far, we can boil our detection method to 3 points: In the javascript, a browser or tab closing can be detected by the beforeunload event. An alternative to that is to detect when the mouse is leaving the window.
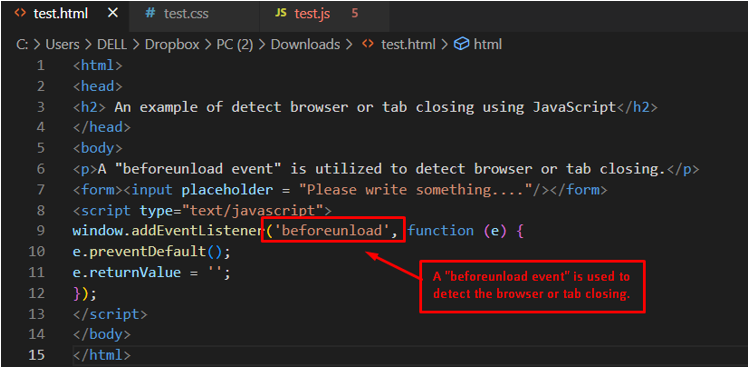
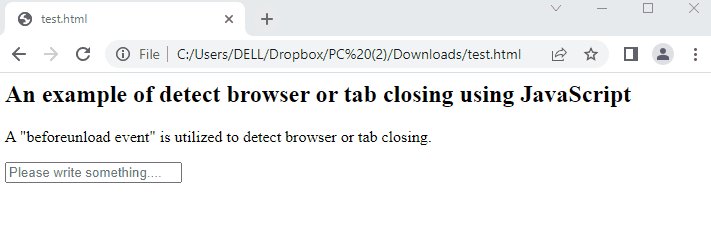
Here is a dirty way to accomplish detecting a browser close i found this in a forum somewhere on this site, when i find it again i will link to it. The beforeunload event is used to detect whether the browser or tab is being closed or the web page is being reloaded. The beforeunload event is employed to check the tab closing event.
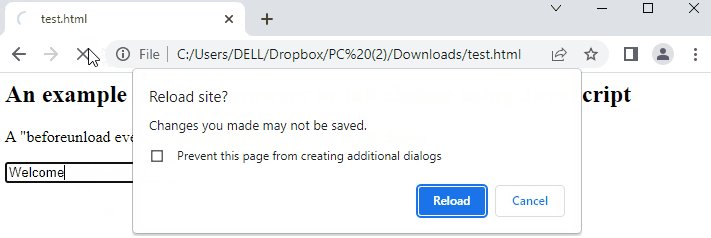
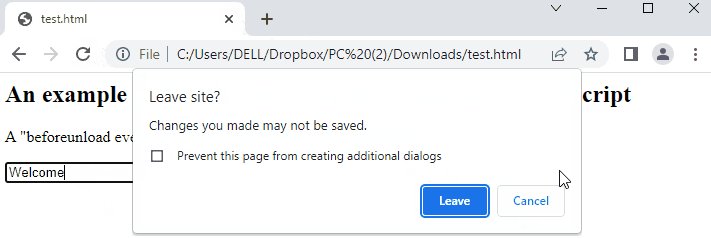
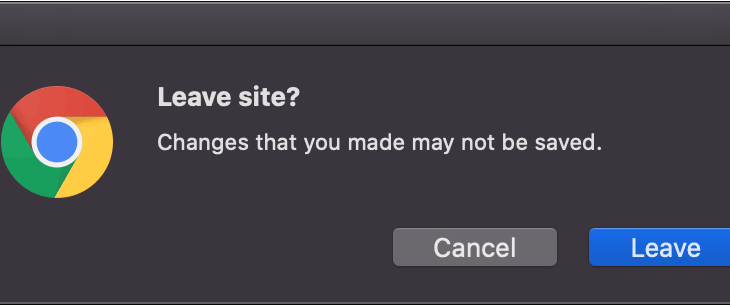
Way to detect browser or tab close event. You can detect tab/browser closing beforeunload event that is automatically triggered when a user tries to close tab/browser. Perform database operation before close the browser (without alert) show alert before close/reload the tab or browser;
To detect if you close the window tab : When you press a logout button, then in the click event of that button you will probably do some of these things: That is not the same, but.
If navigation entries have reload navigation type, the user reloaded the page. Perform database operation before close the browser (without alert) here, we will use the addeventlistener () method. There is no way to detect it since when the browser close, there is no event fired on the client side except onbeforeunload (which will fire whenever you navigate away from.
A tab or window closing in a browser can be detected by using the beforeunload event. Script to detect browser or tab closing in javascript some browsers may choose not to display the confirmation box unless the user has interacted with the page. Window.addeventlistener(beforeunload, function (e) { var confirmationmessage = \o/;